
THIS CERTIFICATION IS AUTHENTIC AND ACCEPTED BY EMPLOYERS. HOW ? Read more
What You get
with this Course
Complete Nuxt.js & Vue.js Course

WHY IS THIS VIDEO TRAINING ONLINE CERTIFICATION HIGH IN DEMAND?
What is Vue.js?
Vue.js is a progressive JavaScript framework for creating UIs (User Interfaces) and SPAs (Single-page Applications). This framework is well-known for its steep learning curve. It is such an approachable and easy-to-learn library that we may begin constructing web applications in Vue.js with only a basic understanding of HTML, CSS, and JavaScript. This framework's quick learning curve has become somewhat of a trademark. It is a versatile framework that may be used as a library or as a full-fledged framework for developing large web applications.
Vue.js is a simple, fast-growing, and extensible framework for designing apps that anyone with a basic understanding of web development can get started with thanks to its imperceptible learning curve and simple documentation. Vue.js has a rich ecosystem and is one of the top three JavaScript front-end frameworks. To be honest, it's the best framework there is. It has the support of several famous personalities, including Alibaba, Xiaomi, and Lara cast.
Why It’s Popular:
Simply put, it's a product that focuses on the user's perspective. The view is the most important aspect of everything that happens inside the system, and all information is only validated if it interacts correctly with views. Creating a single view is really simple, and here is where the main benefit and motivation to use VueJS lies - in its simplicity and low entry barrier. To get started, simply load the interface and add JavaScript. Data is then given directly to the view using simple syntax, where VueJS draws the elements without scripting - an instance of the system can then be utilized for the element's rendering.
What are the pros of using Vue.js?
Easy to learn
A tool may only attain mass adoption if it is simple to comprehend, which may be the case with learning Vue.js. Vue does not necessitate an extensive understanding of libraries, JSX, and TypeScript to begin coding, as is typically the case with other front-end technologies. All you need to get started is a basic understanding of HTML, CSS, and JavaScript.
Brainmeasures provide the greatest approach to understanding this framework, and the most popular coding editors, including Sublime Text, Visual Studio, and Atom, support Vue, making it easy to try it out. The community, which regularly answers queries on the Discord chat and forum, is quite welcoming to newcomers. Furthermore, numerous manuals and courses are available immediately on the Vue.js home page.
Tiny size
This point will be as little as Vue itself: the zip file containing the framework weighs only 18 KB. As a lightweight, the framework not only downloads and installs the library quickly, but it also improves your SEO and UX.
Virtual DOM rendering and performance
When rendering web pages, you'll very certainly come across a Document Object Model (DOM). A DOM is an object-oriented representation of HTML pages that include styles, elements, and page content. When a page is loaded, a browser generates the items stored in a tree structure.
When a user interacts with a page, the objects' states change, requiring a browser to update the information and present it on the screen. However, updating the entire DOM is time-consuming. Vue.js employs virtual DOM for the sake of speed: Consider this a duplicate of an original DOM that determines which items to update without redrawing the entire DOM. This method speeds up page rendering and increases application performance.
Solid tooling ecosystem
Vue.js has amassed a robust collection of tools to work with over the course of its five-year life. The impending Vue CLI 3 version is a complete rebuild that will provide a slew of new features. Vue CLI 3 will provide out-of-the-box support for Babel and TypeScript, as well as unit testing, end-to-end testing tools, and a plugin installation system. Vue also has its own browser debugging tools, server renderer, and state manager, as if that wasn't enough.
Integration capabilities and flexibility
The capacity to integrate with existing applications is a key component of any emerging technology. It's as simple as pie using Vue.js because it only uses JavaScript and doesn't require any other tools to function.
Vue also lets you write templates in any language you want, including HTML, JS, and JSX (JavaScript syntax extension). Vue, because of its components and lightweight nature, can be used in almost any project. And we're delighted to inform you that transitioning from React or Angular won't be difficult, as Vue's internal organization is a hybrid of the two.
What is Nuxt.js?
Nuxt.js is a JavaScript library that is free and open-source, built on Vue.js, Node.js, Webpack, and Babel.js. Nuxt is inspired by Next.js, a similar-purpose framework built on React.js.
The framework bills itself as a "meta-framework for universal applications." The term "universal" refers to the framework's goal of allowing users to create web views in JavaScript using the Vue.js single file component system that can function as both in-browser single page application (SPA) views and server-rendered web views that are then "rehydrated" to full SPA functionality after server rendering. Furthermore, the framework allows users to have their material, or portions of it, entirely pre-rendered on the server and provided in the same way that static site generators do.
Nuxt is the foundation of your Vue.js project, providing structure to help you create with confidence while remaining flexible.
With a robust module ecosystem and hooks engine, it's simple to integrate your favorite REST or GraphQL services, CMS, CSS frameworks, and more. PWA and AMP support is only a module away from being available in your Nuxt project.
Why should we use Nuxt.js?
Let's look at some of the reasons why you might want to use Nuxt for your next Vue project.
Create universal apps without the hassle
One of the most appealing aspects of Nuxt.js is that it simplifies the development of universal apps. Nuxt.js makes it easier to create universal apps. Building universal applications can be time-consuming due to the amount of configuration required on both the server and client sides. This is the issue that Nuxt.js attempts to address for Vue apps. Nuxt.js makes it simple to share code across the client and the server, allowing you to concentrate on the logic of your application.
Get automatic code-splitting
With a custom Webpack setup, Nuxt.js may build a static version of your website. Each statically produced route (page) gets its own JavaScript file, which contains only the code required to run that route.
This can greatly improve performance by keeping the size of the JavaScript file modest in comparison to the size of the complete application.
Access to everything in the Nuxt.js community
Finally, there's a GitHub repository called Nuxt Community that contains useful libraries, modules, starter kits, and other resources to help you construct your app even faster. Before you start coding, check here to see if everything you need is already available.
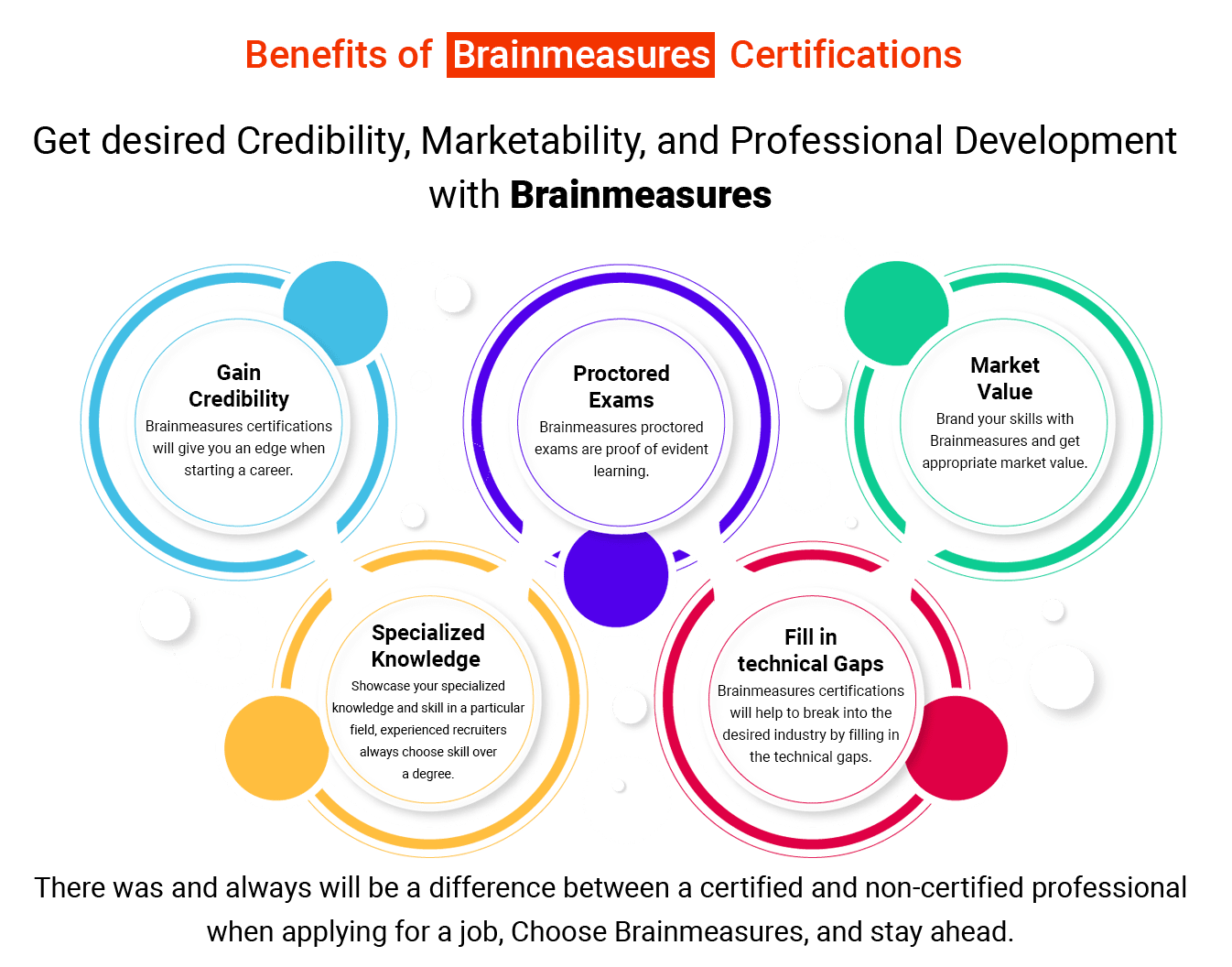
Why Brainmeasures?
Brainmeasures is an ISO-certified company that offers you high-end certification courses and many other services to boost your career. We hire experienced and qualified experts to create in-depth and prominent content courses to train our learners whether they are amateurs or have some experience in the field. We provide the best courses to offer you top-notch skills with a broad scope.
All of the services provided by Brainmeasures are offered at a very minimal and reasonable price. We also provide considerable discounts on various skills and courses to make them affordable for everyone.
At Brainmeasures, You will be provided with high-end courses after which you can get a hard copy certificate. You only have to clear a test and you will get a certificate that assures you a bright future by securing your job. You will be hired by great companies in no time.
There are also many other facilities and features provided by Brainmeasures. To check these services click on the following links:
1300 PDF Courses (Technical and Non-Technical)
500+ Video Courses (Technical and Non-Technical)
Reviews (If you like our services let others know)
Course Syllabus
| Getting Started | 11 lectures | 17 mins |
| HTML and foundation | 11 lectures | 17 mins |
| Some title goes here | Preview | 01:42 |
| Welcome guide document | 10 Pages | |
| Some title goes here | 07:42 | |
| 2 Some title goes here | 07:42 | |
| Hello Some title goes here | 07:42 | |
| This is Some title goes here | 07:42 |
| CSS and foundation | 17 lectures | 87 mins |
| Some title goes here | Preview | 01:42 |
| Welcome guide document | 10 Pages | |
| Some title goes here | 07:42 | |
| 2 Some title goes here | 07:42 | |
| Hello Some title goes here | 07:42 | |
| This is Some title goes here | 07:42 |
| Making Responsive Website | 17 lectures | 87 mins |
| Some title goes here | Preview | 01:42 |
| Welcome guide document | 10 Pages | |
| Some title goes here | 07:42 | |
| 2 Some title goes here | 07:42 | |
| Hello Some title goes here | 07:42 | |
| This is Some title goes here | 07:42 |
| Learn Sass less Scss | 17 lectures | 87 mins |
| Some title goes here | Preview | 01:42 |
| Welcome guide document | 10 Pages | |
| Some title goes here | 07:42 | |
| 2 Some title goes here | 07:42 | |
| Hello Some title goes here | 07:42 | |
| This is Some title goes here | 07:42 |
| Learn about Cpanel and file uploads | 17 lectures | 87 mins |
| Some title goes here | Preview | 01:42 |
| Welcome guide document | 10 Pages | |
| Some title goes here | 07:42 | |
| 2 Some title goes here | 07:42 | |
| Hello Some title goes here | 07:42 | |
| This is Some title goes here | 07:42 |
Do you want this course
to learn
LIVE
?
Enroll in this course now and avail all the benefits.

Learn from industry
Experts
LIVE
?
Learn One-to-One Live Course - Coming Soon.



Brainmeasures Certifications are acknowledged globally because the tests are conducted under the strict vigilance of trained proctors and are recorded which makes Brainmeausres testing system the most authentic testing platform.
Enroll NowOur Hiring Partners
Brainmeasures certified Professionals work with global leaders.

Corporate Training
If you want to give the Trending technology experience to your esteemed employees, we are here to help you!
CONTACT CORPORATE CO-ORDINATOR
What makes Complete Nuxt.js & Vue.js Courseunique?
VIDEO ONLINE COURSE
The video online course is well-structured and comprehensive.
EASY TO UNDERSTAND
The topics are organized in proper sequence to enable the candidate understand them easily.
SELF-EXPLANATORY
Easy to understand and implement in real life.
MORE ATTRACTIVE
Sufficient pictures, tables, graphs have been provided to make this online Course more attractive to the readers.
PROCTOR SURVELIANCE
Final certification exam conducted under surveillance of trained human proctor.
HARD COPY SHIPPED
We will ship your hard copy anywhere you ask for.
-

- We will ship your hard copy anywhere you ask for.
- SAMPLE HARDCOPY CETIFICATE
-

- Immediately after taking the test you can check your scores with detailed.
- Immediately download soft copy certificate.
- VIEW ANALYSIS REPORT
-

- ENROLL FOR Complete Nuxt.js & Vue.js Course - VIDEO COURSE AND CERTIFICATION PROGRAM
- REGISTER NOW
-

- Online Video course by Highly qualified Trainers.
-

- If you have any query our trainers are accessible easily.
- Send your questions and get answers within 7 working days.
-

- Final exam is proctored – you will be monitored throughout, this is done using our high-end Proctor software, so that you need not go to any special location but take it from your own PC.
- This testing format matches world-class testing standards.
- Certificate will mention wording proctored to prove the authenticity of your knowledge.
-

- You can take any number of retakes if you are not satisfied with your score or failed to pass.
- Test re-takes are paid, each retake is worth $ 50.
-

- Earn high.
- Brainmeasures certificates are honoured by employees worldwide.
- Get desired position in your organization.
TAKE A FREE TEST
Complete Nuxt.js & Vue.js Course
Take free practice test now
Reviews ( click here to Read all )
Why choose Us
In today’s corporate world, a single wrong decision can cost you millions; so you cannot afford to ignore any indemnities you may incur from a single wrong hiring decision. Hiring mistakes include the cost of termination, replacement, time and productivity loss while new employees settle into their new job.
Our Mission
Our Mission is simply to help you attain Course Name knowledge which is at par with best, we want to help you understand Course Name tools so that you can use them when you have to carry a Course Name project and make Course Name simple and learnable.